Cookhome
UX UI Design / Research / Figma / Prototype / Food

Introduction
Time : Design sprint - 9 days
Tools : Figma, Balsamiq, Canva, Zoom
Context
I will show you how in 2 weeks I created a new food app to answer to the start-up Cookhome which proposes an innovative concept.
Problem
Cookhome aims to create an innovative business around its concept of homemade dishes by offering for sale meals made by private cooks, all via a mobile application.
My role
I was asked by Cookhome to put forward UX/UI (Design Thinking) methods in order to propose an application that would meet their expectations but also the future users for whom the concept is still unknown.
Secondary research / Interviews Business & User / Competitive analysis
Research

5 billions €
Strong growth in the food market, 20% each year since 2018.

Internet
Internet is the major source of internet research for 80% of French people.
53% order on it.

Ratings
69% consult online reviews to make their choice.
Competitive analysis / Interviews Business & User

Restaurants, Cantines
2 out of 3 orders are made on UberEats & Deliveroo.

Users' talks
Users order because it's simple, fast and generally they don't have time to cook.

Food hygiene
97% is the main obstacle to the consumption of meals made by a private cooker.
Our target users
Matching research & users : Hello Julien !
Once I had gathered the information from the client and the users, I was able to create what we call a persona: a fictional person who will represent our target population.
Say Hi to Julien, a 34 year old marketing executive, a delivery enthusiast but in search of new flavors:

Julien's journey

In order to reinforce Julien's image and understand her real needs for our client, I defined his user journey map, which is his end of day after work that will describe his emotional phases, whether positive or negative.
Julien wants something new, he is frustrated about ordering every time the same dishes.

How can we help Users & Cookhome?
Problems statements
User
Meal delivery enthusiasts need to find authentic and more varied dishes. They have the impression that existing platforms always offer them the same types of meals.
Cookhome
The company Cookhome wants to popularize the concept of sales of ready-made meals by individuals by creating a mobile application to meet a clientele in search of new flavors and enjoying quality food products.
Generate ideas & features that match!
Ideation : features again & again
Value Proposition Canva : how to match user expectations with product features ?

To generate ideas, I thought about how to make users want to turn to Cookhome with innovative features:

First concepts of the genesis of Cookhome
Puzzle pieces : sketching & prototyping
2 glances for A/B testing
As a team, we proposed to the users to test each of our prototypes in lo-fi and mid-fi versions, all this in remote under Balsamiq and Figma.

Test & Iterate
Each iteration/prototype version is tested by a population that is close to our persona. Here is some feedback:
Grows :
"Add comments"
"Create a shopping cart shortcut"
Glows :
"Section story wooow, it's innovative"
"Start pages with the concept & hygiene, comforting "
Make it real !
Our keywords to create moodboard : discover & share!
I wanted to match Cookhome's values with the existing graphic charter and here is my moodboard.


For my guide style, I have created a fresh, pop and colorful style guide just like the dishes offered by Cookhome.

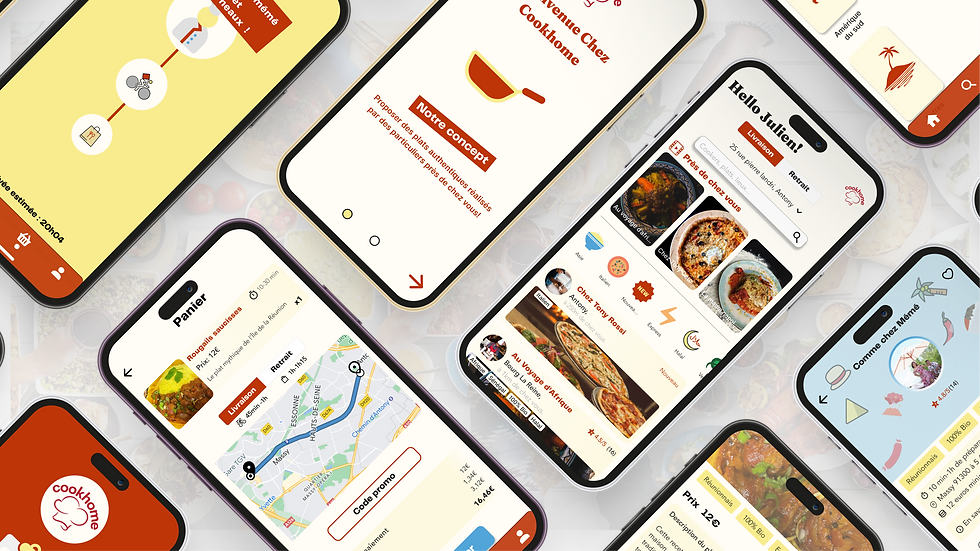
Masterpiece : Final Prototype (Hi-fi) Voilà !
Here are the final result, which includes :
-
Start page with description of the concept and hygiene
-
Home page with story / filters section and list of cookers
-
Personalized cooker page with description of its universe
-
List of dishes by categories including chef's suggestion
-
Order status with delivery tracking and comments
-
Search section by continents




Check out the video of the prototype summarizing the features presented above :
This prototype is responsive and adapts to all mobile screen sizes. It is ready for handover development.


Next steps
Conclusion
This final project with Ironhack and Cookhome clearly shows how my experience and skills in UX/UI design can be used for professional needs.
We had the chance to work with energetic people on a project with an exciting and innovative concept.
It can be difficult to see if the end result is pleasing because you have to be empathetic and impose your design touch. It is rewarding to see that our final prototype has been praised by them, by the future users and by the school!
It's the reward for the work done and I thank Nicolas my partner as well as Isaac and Unbell for their availability.
Read the full case study on Medium.


